gif 만들기 상세페이지 움직임이 있는 아이템.
안녕하세요.
스베니르 입니다.
저번 시간 블로그에서 상세페이지 만들기를 했습니다.
그 중 움직임이 있는 아이템을 설명할 때 가장 효율적인 설명 방법은 Gif 속칭 움짤을 이용하는 것이었습니다.
오늘은 대중적인 동영상 플레이어인 곰플레이어와 포토스케이프라는 프로그램을 통해 쉽게
gif 파일을 만드는 법을 배워보겠습니다.
생각보다 쉬운 내용이실 테니 커피 한잔 하시며, 멍 때리면서 보시 길 추천드립니다.
http://www.photoscape.co.kr/ps/main/download.php
포토스케이프 (PhotoScape) : 재미있는 사진편집 프로그램
뽀샤시, 뽀샵, 사진편집기, 사진편집 프로그램 소프트웨어, 사진편집, 세피아 다운로드 포토스케이프(PhotoScape)는 디카와 폰카 사진을 쉽게 향상,보정,편집하는 "재미있는 사진편집 프로그램" 입�
www.photoscape.co.kr
밑의 링크를 통해 들어가시면 포토스케이프를 무료로 다운로드하실 수 있습니다.
곰플레이어는 초록 창에 치기만 하면 나오니 링크는 따로 올리지 않겠습니다.
준비물 : 동영상 or 연속 촬영 사진.
1. 동영상 파일을 곰플레이어 시작 및 연속 화면 캡처.

사진과 같이 동영상 재생 중 마우스 왼쪽을 클릭하면 사진과 같이 나옵니다.
이때 영상의 고급 화면 캡처를 눌러 들어갑니다.

1. 초기 세팅 화면에서 연속 저장 간격을 세팅하는데 보통 0.1초로 하시면 평균적인 움짤이 됩니다.
2. 연속 저장 프레임은 너무 작게 하면 gif 만들 때 사진 프레임이 너무 적어 만들 수 없기에,
넉넉잡아 60개 이상해주시면 됩니다.
3. 연속 화면 저장 버튼을 클릭
저장 설정된 위치로 저장됩니다.
* 캡처를 저장할 때에는 동영상 재생 중 하셔야 하기에 캡처할 영상 시작 5초 전 즈음에 위의 세팅에 들어오셔서
해주시면 딱 맞게 캡처하실 수 있습니다.
이제 곰플레이 이용은 끝.
2. 포토스케이프를 이용해 gif 파일 만들기

포토스케이프를 다운받으셨다면, link 파일이 나오실 겁니다. link 파일을 클릭하셔서 포토스케이프를 들어오시면
위 사진과 같은 파일이 나올 텐데 여기서 GIF 애니메이션을 클릭.

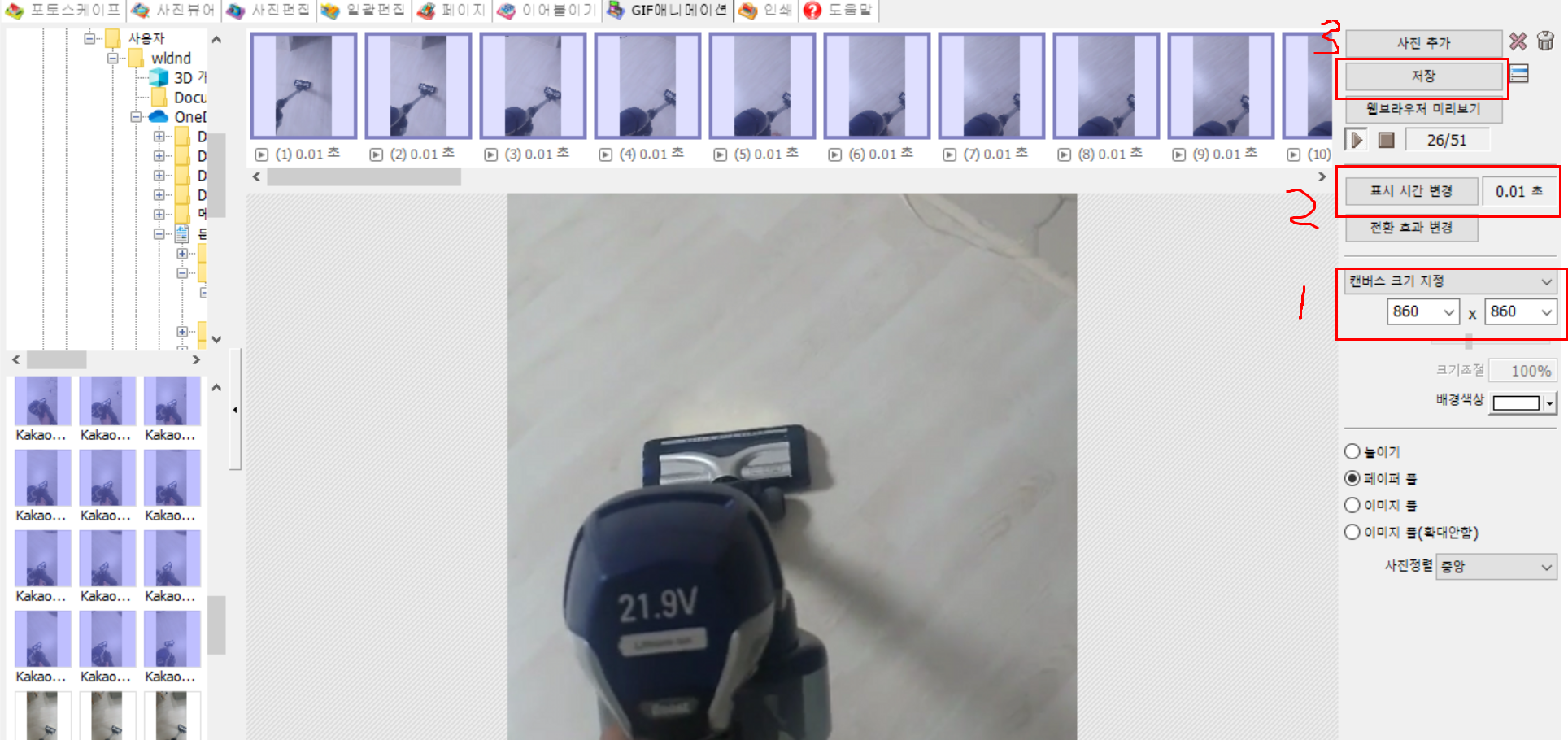
위의 화면에서 저장해둔 사진들을 찾아 마우스 드래그를 통해 GIF를 만들 사진들을 끌어서 사진을 추가하시면 됩니다.

사진을 가지고 왔으면, 이제 상세페이지에 알맞게 세팅을 한 후 저장해 주시면 끝입니다.
1. 스마트 스토어 상세페이지 최적화 860x860 px 맞게 캔버스 크기 지정
2. 표시 시간 변경 0.1초가 느리지도 않고 적당한 속도인 것 같아요.
3. 저장 (완성)

위의 완성품이 보이시나요?
이번 시간에는 포토스케이프를 이용한 gif 파일을 만드는 법을 배웠습니다.
이 처럼 움직임이 많은 아이템을 설명할 때에는 gif 파일을 이용하여 상세페이지를 꾸며주시면 됩니다.
글이 마음에 드셨다면
♥좋아요와 ☞구독하기 눌러주세요.
감사합니다.
`




댓글