포토샾 없이 블로그 꾸미기.
안녕하세요.
스베니르 입니다.
오늘은 전에 예고한 대로 포토샾 없이, 망고 보드라는 플랫폼을 이용해 블로그를 꾸미거나 가독성을
높여주는 사진을 만들어 보겠습니다.
자 처음부터 차근차근 해볼게요.

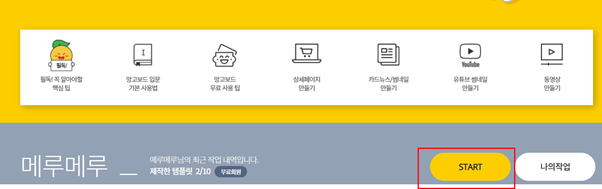
START 버튼을 누르면 콘텐츠를 만드는 스케치 폼이 뜨는데 , 왼쪽 열에 카테고리를 눌러 하나씩 만들어봅시다.


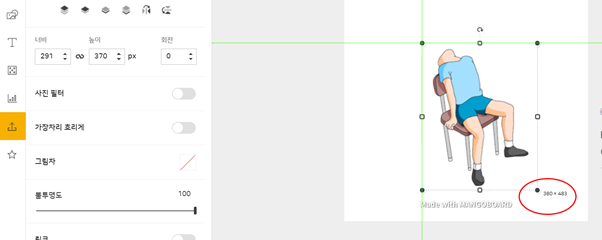
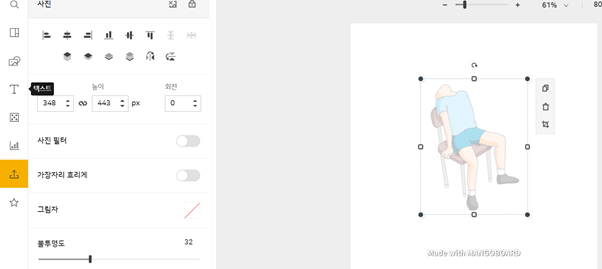
업로드된 사진의 검은 점을 눌러 늘리면 사진에 크기 조절이 가능합니다.
*흰색을 눌러서 늘리면 사진이 깨질 수도 있어요 ㅠ..


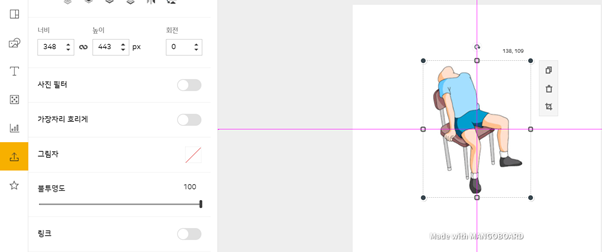
사진을 클릭하면 사진수정 툴이 왼쪽에 나옵니다. 저는 사진 위에 메모를 적을 예정이라
불투명도를 32까지 줄여보겠습니다.

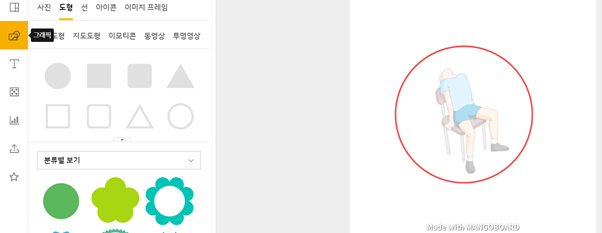
그래픽 폴더에서 점선원을 선택합니다.
범용성을 위해 색상을 빨간색으로 했어요.

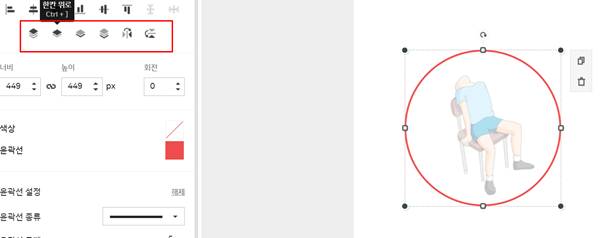
점선과 사진은 각개의 개체로 표현되므로 같은 색이나 진한 색을 겹치게 놓으면, 안보이게되는데,
사진과 같이 한 칸 위, 한칸 아래 버튼을 통해 겹침을 방지할 수 있습니다.

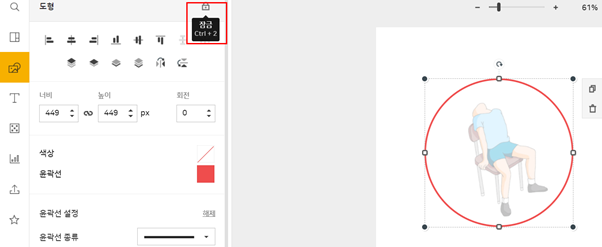
여러 가지 개체를 편집하다 보면 위치가 변경되고, 지워지기도 하는데,
두 개체를 선택한 후 위의 잠금 버튼을 누르면 두 개체가 한 개로 잡혀서 보다 편집하기 쉬워집니다.

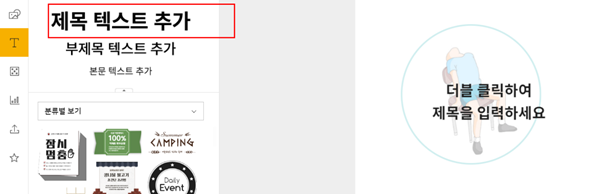
다음으로 텍스트 카테고리의 제목 텍스트 추가를 누르고 원하는 문구를 써줍니다.

포토샾을 이용해서 만드는 것보다 내가 원하는 도형과 색깔을 찾는데 시간이 걸릴 수도 있습니다.
또 이쁜 배경이나 깔끔한 글자 폰트의 경우는 유료입니다.
유료인 부분은 어쩔 수 없지만, 자주 이용해 손에 익다 보면 속도도 나고 완성도 높은 블로그 자료를
만들 수 있을 것이라생각합니다.
PS. 완성품은 다음 게시글에서 실도록 하겠습니다. 벌써부터 기대되는군요 ㅎ..




댓글